Ahora nos vamos a saltar los controles que tienen las páginas web en el lado del cliente. ¿Qué significa esto? Significa que si nos encontramos con una página web que está utilizando javascript para obligarnos a introducir unos datos determinados, podamos hacer llegar al servidor lo que nos de la gana. Incluso estructuras que no deberían poderse enviar. La verdad, muchas veces se ha oído hablar sobre los controles que tiene que tener una aplicación web. Entre otros, no fiarse del lado del cliente y siempre comprobar, como mínimo, el lado del servidor. Pero nunca supe cómo hacerlo hasta que en el FTSAI de Informática64 nos mostraron alguna de estas herramientas. Ahora que lo pienso, nunca se me ocurrió buscarlo.
Bueno. Lo mejor será empezar, ¿no?
Lo primero de todo, ir a la página que queremos probar. He realizado una búsqueda en Google. A partir de ahí he ido enlazando página a página. La primera página tiene manuales, entre otros de javascript, que recopilan ejemplos de otras páginas. En este caso, la página del autor tiene el código fuente y además, lo tiene codificado para ver cómo funciona su ejemplo.
El formulario es este:
Formulario vacío
Vamos a introducir datos cualquiera:
Alert del javascript: El nombre no puede tener números
Luego, le vamos a hacer caso y vamos a introducir los datos que nos pide:
Alert del javascript: La edad es erronea. Tiene que ser numérica
Como se puede ver en el pantallazo, me están controlando que la edad sea un número. Así que lo cambio y...
Alert del javascript: La edad es erronea. El rango de edad es erroneo
No sólo me están controlando que la edad sea un número sino que también se encuentre en un rango determinado. Lo corregimos y me controlan que el correo tenga una estructura correcta:
Alert del javascript: La estructura del correo no es la adecuada
Así, vuelvo a corregirlo y tenemos el resultado de enviar el formulario:
Formulario enviado con los datos correctos
El problema está en que no queremos que nos restrinjan qué datos enviar. Aquí es donde entra el tamper data. Lo primero de todo es volver a la página donde está el formulario y la recargamos para que los datos introducidos antes no aparezcan. Después, y si ya teníamos abierta la extensión, vamos a darle al botón limpiar:
Botón limpiar del tamper data
Ahora, hay que introducir datos que el javascript los dé como válidos. Por ejemplo, los datos anteriores (por no tener que poner otra captura nueva). En el tamper data pulsaremos sobre comenzar modificación y enviaremos el formulario. Lo primero que hará será preguntar si queremos modificar la petición:
¿Modificar petición?
Pulsaremos sobre modificar. Nos saldrá una ventana como esta. Me ha surgido un problema y que mientras que hacía la captura de esta ventana me ha saltado a otra solicitud. Ahora vuelvo a enviar los datos, los modifico y muestro el resultado:
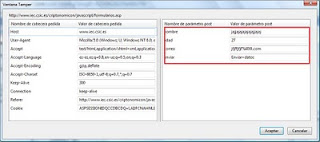
Ventana en la que modificaré los datos
Ahora es el momento de introducir los datos que queremos enviar. Como estoy escribiendo esto a medida que voy haciendo el escenario, he tenido que desactivar la modificación. Sobretodo porque saltan más cosas además del formulario que queremos tratar. En principio vosotros no tenéis que cambiar nada. Al cambiar los datos que hemos enviado por estos otros:
Datos modificados en el tamper data
Nos encontramos con este resultado:
El formulario se ha comido los datos
Ñam, ñam. ¡Qué ricos están estos datos! Se acaban de comer los datos que no querían que enviásemos. ¿Por qué? Porque, tal y como he comentado antes, no han realizado un control de lo que se está recibiendo en el lado del servidor. Si lo hubieran hecho, podrían haber mostrado un mensaje de error También hay que tener en cuenta que hay personas que desactivan javascript, o porque no quieren usarlo o porque su navegador no lo permite, por ejemplo, algunos adaptados a discapacitados.
Por cierto, hay otras cosas que no se para qué son, luego, si tenéis alguna idea, por favor, comentadla.